Jwt authentication in wordpress for rest api,
In this tutorial we will learn how we can implement jwt authentication in wordpress for every Rest api request (Not only for private posts.).
Using jwt authentication we can protect your wordpress data post data.
Step: 1. Install and activate the wp rest api plugin. And download the jwt library form github link is given below.
Place this file inside your active theme directory along with functions.php file
comment these few lines as show below:
//namespace Firebase\JWT;
//use \DomainException;
//use \InvalidArgumentException;
//use \UnexpectedValueException;
//use \DateTime;
comment these few lines as show below:
//namespace Firebase\JWT;
//use \DomainException;
//use \InvalidArgumentException;
//use \UnexpectedValueException;
//use \DateTime;
and save this file with "jwt.php".
Than include this file in function.php using this line of code
Than include this file in function.php using this line of code
require get_template_directory() . '/jwt.php';
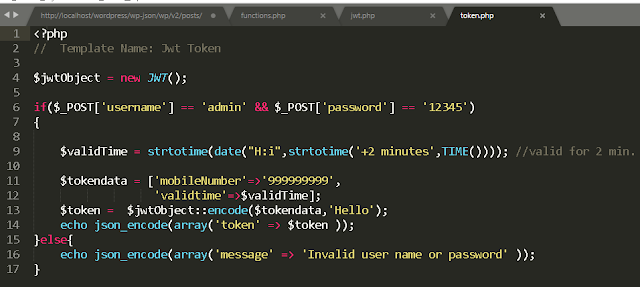
Step 3: create a page template token.php
as show below:
Hello is the secret key at line no 13.
at line number 6 you can change username or password as you desire.
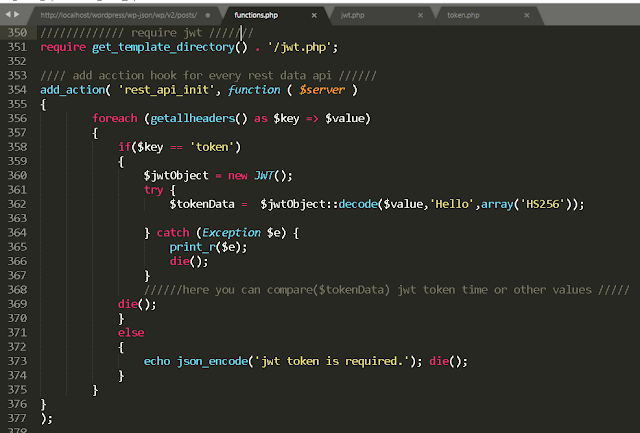
Step: 4 Put this code inside function.php
Get token form headers and decoded the token data using jwt libraray.
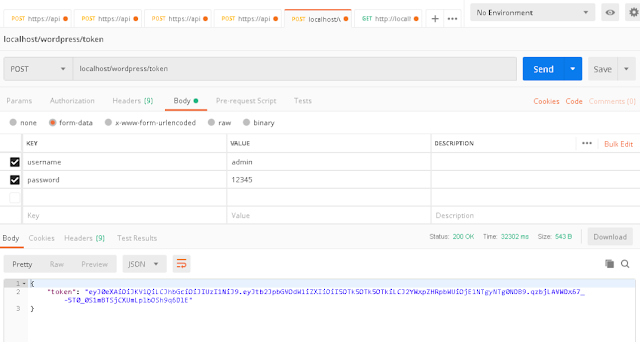
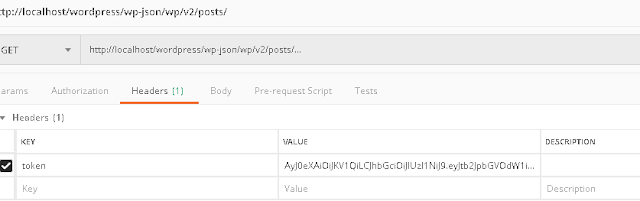
Postman testing sample images are given below:
Send jwt token with every request to get data:
Thank you for giving yours time.